1. はじめに
こんにちは!株式会社Definerのライターチームです!
今回は、AWS Codepipelineを使ってECSの自動デプロイ(CD)を実装する方法について気になりますよね。
実際の画面や、資源を見ながら詳しく解説していきましょう。
2. 目的・ユースケース
この記事では、デプロイを自動化するという目的に向けて、AWS CodePipelineという技術を活用します。
ITの現場で、AWS Codepipelineを使ってECSを自動デプロイしたいときに、参考になる情報やプラクティスをまとめています。
3. CI/CDとは
まずはCI/CDのおさらいです。
CI/CDとは、Continuous Integration / Continuous Deliveryの略称で、日本語訳すると、継続的インテグレーション / 継続的デリバリーです。
CI/CDは特定の技術を示すものではなく、テストやデプロイの作業を自動化するというソフトウェア開発手法のことです。
CI/CDによって、バグの早期検知や、手動でおこなっていた作業の自動化による作業効率化などが実現できます。
CI(Continuous Integration) / 継続的インテグレーション とは
この場合のインテグレーション(統合)とは、ビルド(ソースコードを元に、実行可能なファイルを作成する処理)やテストを指します。
自動ビルドや自動テストによりプログラムの挙動、品質が継続的にチェックされるので、素早い修正が可能となります。
CD(Continuous Delivery) / 継続的デリバリー とは
この場合のデリバリーは、公開や配信という意味で使われています。
すなわち、アプリケーションをユーザが利用可能な状態にすることです。
継続的なデリバリーにより、より早いスパンでの開発が実現できます。
今回実装するのは、ECSの継続的デリバリー(CD)のパイプラインです。
4. CodePipelineによる自動デプロイの下準備
CodePipelineで自動デプロイの仕組みを作るにあたり、まずは下準備としてS3を準備します。
ECSおよびECRは、「Amazon ECSでマイクロサービスを作成する」で作成したものを流用します。
①S3作成
まずは、AWS CLIでS3を作成します。
東京リージョンに作成する場合は、「--create-bucket-configuration LocationConstraint=ap-northeast-1」オプションを忘れない様にしてください。
②S3のバージョニング有効化
こちらもコマンドで有効化します。
③imagedefinitions.jsonの作成
CodePipelineのデプロイのインプットとなるimagedefinitions.jsonファイルを作成します。
以下をコピペして使用してください。
④imagedefinitions.json.zipのS3へのアップロード
imagedefinitions.jsonをZIP化し、先ほど作成したS3のルートディレクトリに格納します。
## S3を作成するコマンド
[cloudshell-user@ip-10-0-xx-xx ~]$aws s3api create-bucket \
--bucket ${S3バケット名} \
--create-bucket-configuration LocationConstraint=ap-northeast-1
{
"Location": "http://${S3バケット名}.s3.amazonaws.com/"
}
## S3のバージョニングを有効化するコマンド
[cloudshell-user@ip-10-0-xx-xx ~]$aws s3api put-bucket-versioning --bucket ${S3バケット名} --versioning-configuration Status=Enabled imagedefinitions.jsonファイル
[
{
"name": "test-nginx",
"imageUri": "${AWSアカウント番号}.dkr.ecr.ap-northeast-1.amazonaws.com/test-repository:latest"
}
] 5. CodePipelineでの自動デプロイ実装
続いて、本命のCodePipelineを作っていきます。
①CodePipelineの基本設定
CodePipelineのコンソールへアクセスし、タブ「パイプライン」→「パイプラインを作成する」
「高度な設定」→「アーティファクトストア」はカスタムロケーションを選択し、「次に」
②ソースステージ設定
ソースプロバイダ「ECR」を選択し、リポジトリとタグを選択します。
③ビルドステージ設定
今回は、ビルドステージをスキップをクリック
「次に」をクリックし、CodePipelineを作成します。
④ソースステージ追加
CodePipelineの作成が完了したら、「編集」をクリックします。
「Source」→「アクションの追加」→アクションプロバイダー「S3」で、先ほど作成したS3を選択します。
S3オブジェクトキーに「imagedefinitions.json.zip」を入力し、完了をクリックします。
⑤デプロイステージ変更
編集画面で、「Deploy」→ECS Deployの編集ボタン→入力アーティファクトで、S3のアウトプットを選択します。
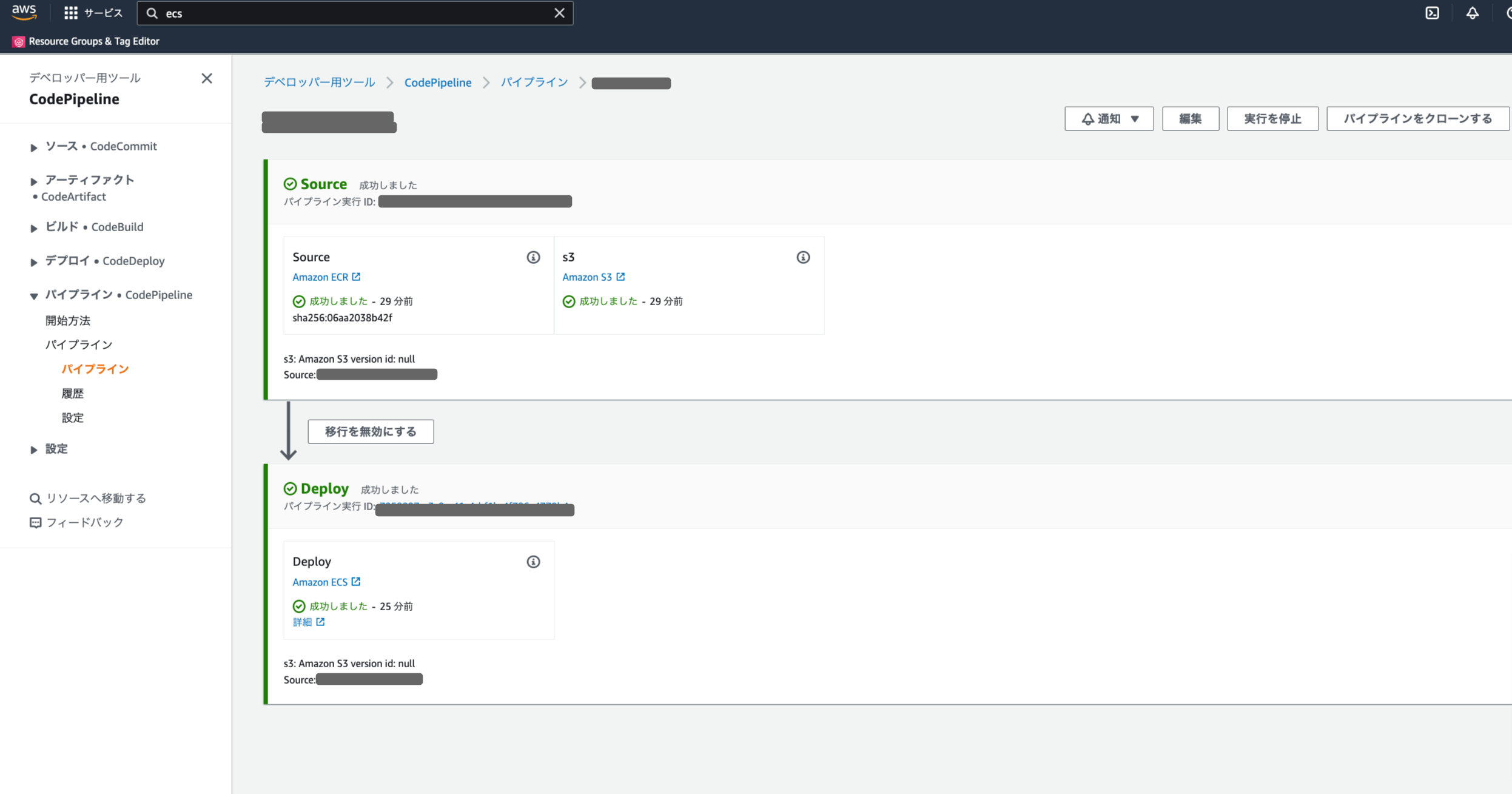
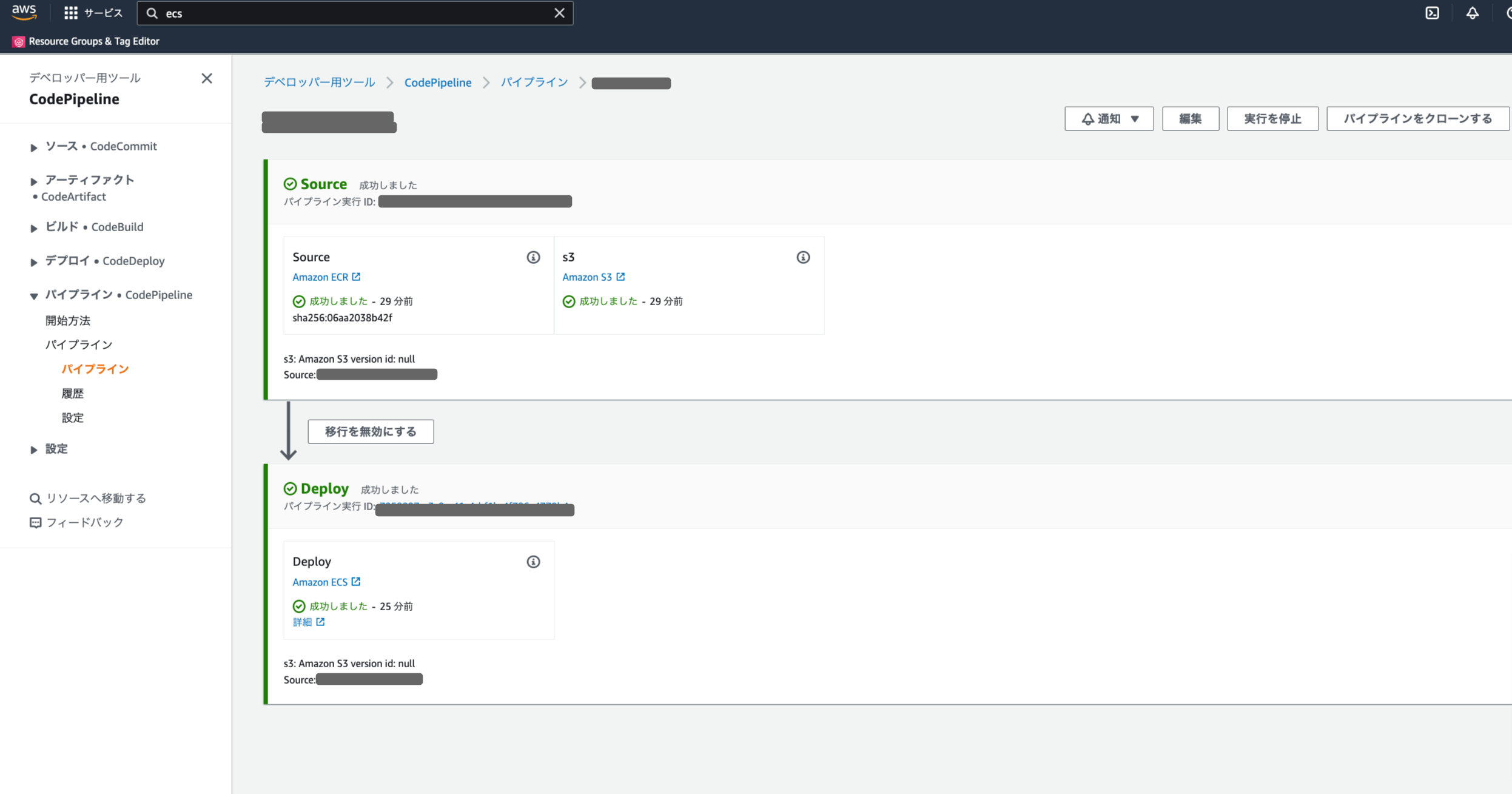
これで、S3のインプットファイルを読み込み、CodePipelineがECSへデプロイしてくれます。
ECSへ新しいコンテナイメージをPushしたところ、自動でECSのサービスが更新されていることが確認できました!


6. 引用・参考記事
7. 独自ソリューション「PrismScaler」について
PrismScalerは、開発・運用を要さずにたった3ステップで、AWSやAzure、GCPなどのマルチクラウド基盤構築を実現するWebサービスです。
エンジニアの大変な作業を肩代わり
・自動構築
・自動監視
・構成可視化
クラウド基盤に関わる作業を以上のように効率化します。
SRE/DevOpsエンジニアが行う大変な作業を肩代わりします。
高品質な汎用クラウド基盤の実現
・クラウド基盤構築/クラウド移行
・クラウドの保守運用・コスト最適化
など幅広い利用シーンを想定しています。IaaSやPaaSを適切に組み合わせた数百を超える高品質な汎用クラウド基盤を容易に実現できます。
興味を持たれた方には、無料で資料を提供しております。
お気軽にご相談ください。


8. お問合せ
株式会社Definerでは、
・ITの上流から下流まで一気通貫のワンストップソリューションをご提供。
・AIやクラウドのITインフラなど、先進的なIT技術のコンサルティングから要件定義 / 設計開発 / 実装、保守運用に至るまでの統合的な支援にコミット。
・少ないエンジニアで事業が成長する仕組みづくりの実現。
・エンジニアが喜ぶ、採用しやすい環境づくりの実現。
・高速なアジャイル開発環境の実現。
・自社プロダクトとしてPrismScalerを展開。
上記事業内容を進行しております。
※「開発者ブログ」では、エンジニアの入門編として有益な情報を無料公開しています。
ご相談やお問い合わせは「株式会社Definer」へ。
9. Definerに関して。
・ Definer Incは、ITの上流から下流まで一気通貫のワンストップソリューションをご提供しております。
・ AIやクラウドのITインフラなど、先進的なIT技術のコンサルティングから要件定義 / 設計開発 / 実装、保守運用に至るまでの統合的な支援にコミットしています。
・ DevOpsとCI/CDコンサルティングにより「少ないエンジニアで事業が成長する仕組みづくり」「エンジニアが喜ぶ、採用しやすい環境づくり」「高速なアジャイル開発環境」を実現しています。
・ また、自社プロダクトとしてPrismScalerを展開しております。PrismScalerは、AWS、Azure、GCPなどのマルチクラウド / ITインフラの高品質かつ迅速な、「自動構築」「自動監視」「問題検知」「構成可視化」を実現します。
