1. はじめに
こんにちは!株式会社Definerのライターチームです!
今回は、Amplifyでシングルページアプリケーションを構築する方法について気になりますよね。
実際の画面や、資源を見ながら詳しく解説していきましょう。
2. 目的・ユースケース
この記事では、AWS Amplifyでシングルページアプリケーションを構築したいときに、参考になる情報やプラクティスをまとめています。
3. バックエンドのセットアップ
まずは、バックエンドを構築していきます。
Lambdaと、データベースとしてDynamoDBを使用します。
LambdaおよびDynamoDBの構築については、「5分でできるシンプルなサーバーレスAPI構築」も参考にしてみてください。
①DynamoDBの作成
DynamoDBのコンソールへアクセスし、「テーブルの作成」をクリックします。
テーブル名は「employee」、パーティションキーは「id」とし、テーブルを作成します。
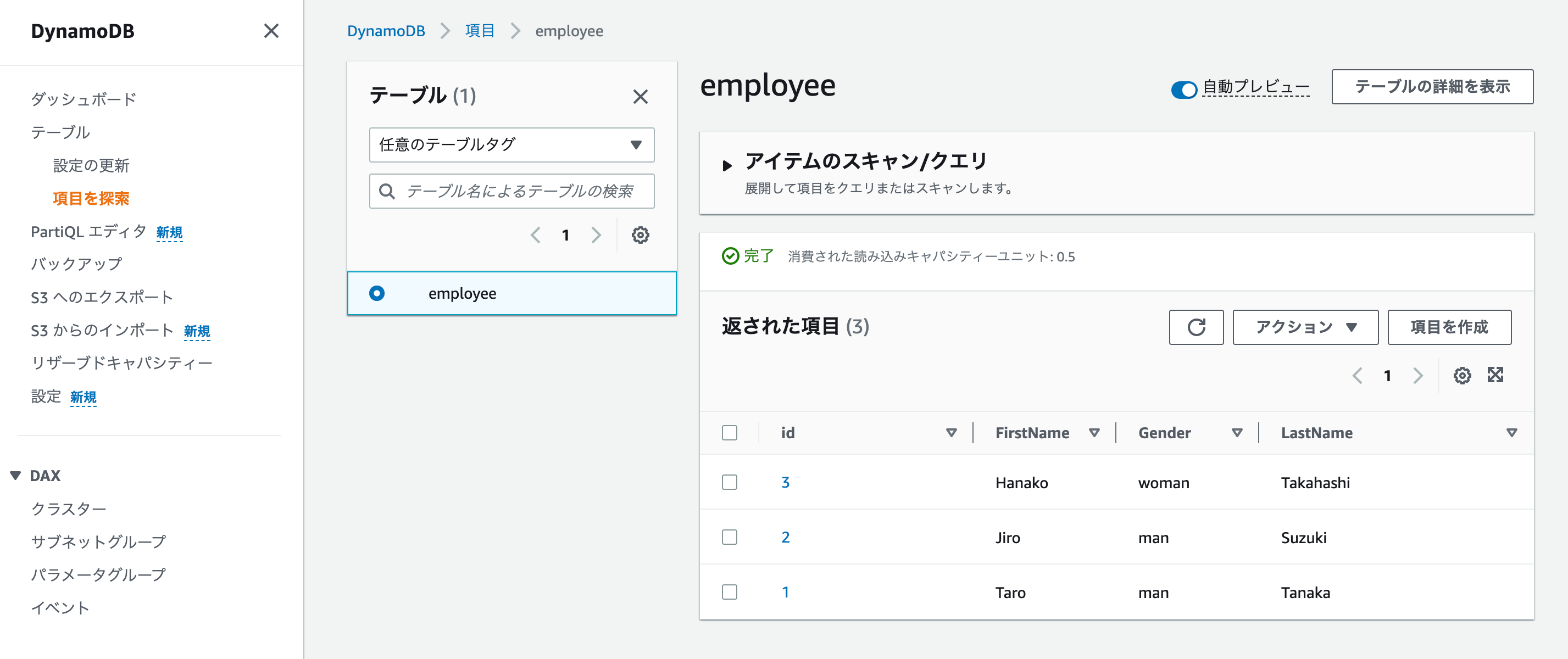
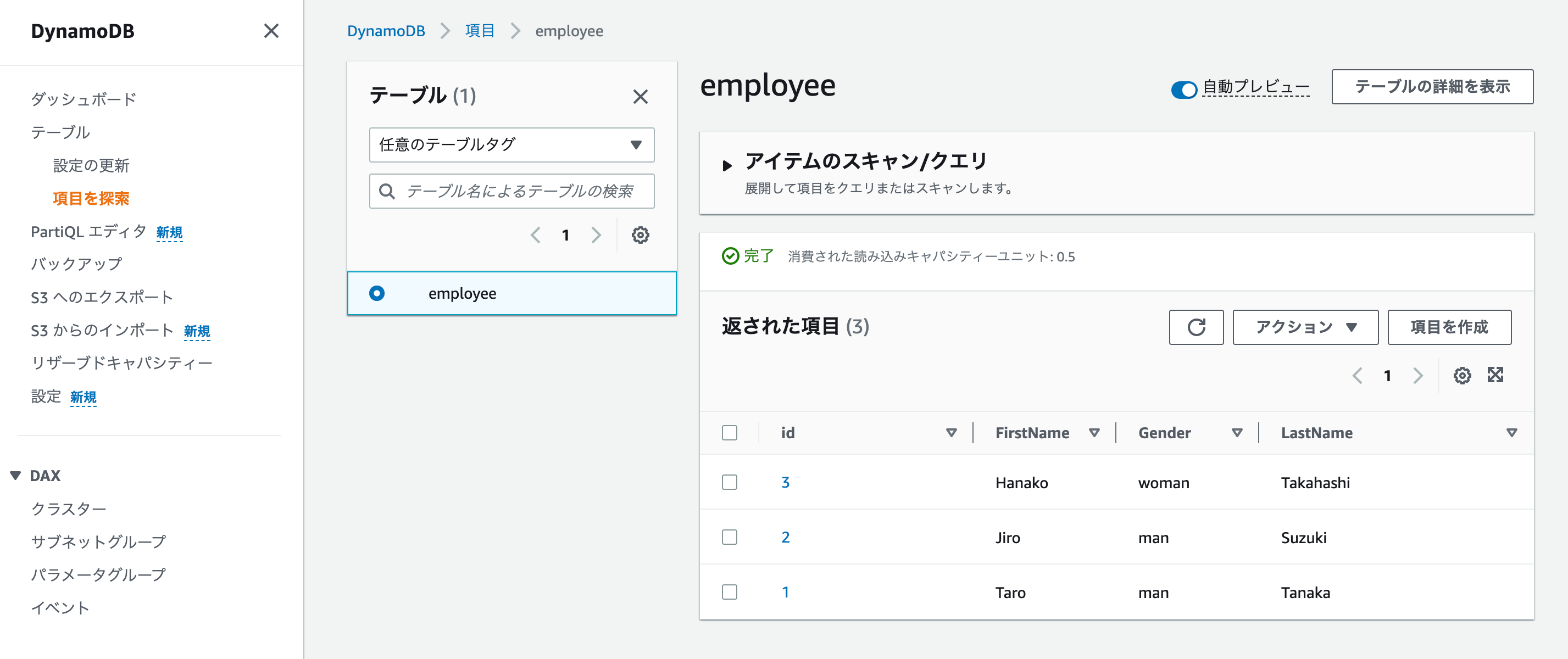
DynamoDBのコンソールから「項目を探索」をクリックし、「項目を作成」から項目とサンプルデータを作成します。
以下のようなテーブルが作成できました。
 ②Lambdaの作成
Lambdaのコンソールへアクセスし、「関数の作成」をクリック
ランタイムはPython3.9を選択し、以下のコードで関数を作成しました。
Lambdaを作成する際は以下2つに注意してください。
・DynamoDBにアクセスできるIAMロールのアタッチが必要
・API Gatewayと統合する際は、returnの内容を以下の形式にする必要あり
③API GatewayとLambdaの統合
Lambdaの詳細画面から、「設定」→「トリガー」→「トリガーを追加」
API Gatewayを選択し、「REST API」を選択します。
「追加」をクリックすると、Lambdaと統合されたAPI Gatewayが作成されます。
API Gatewayの詳細画面に移動し、「ステージ」タブをクリックすると、「URLの呼び出し」にAPIのURLが記載されていますので控えておきましょう。
②Lambdaの作成
Lambdaのコンソールへアクセスし、「関数の作成」をクリック
ランタイムはPython3.9を選択し、以下のコードで関数を作成しました。
Lambdaを作成する際は以下2つに注意してください。
・DynamoDBにアクセスできるIAMロールのアタッチが必要
・API Gatewayと統合する際は、returnの内容を以下の形式にする必要あり
③API GatewayとLambdaの統合
Lambdaの詳細画面から、「設定」→「トリガー」→「トリガーを追加」
API Gatewayを選択し、「REST API」を選択します。
「追加」をクリックすると、Lambdaと統合されたAPI Gatewayが作成されます。
API Gatewayの詳細画面に移動し、「ステージ」タブをクリックすると、「URLの呼び出し」にAPIのURLが記載されていますので控えておきましょう。
 ②Lambdaの作成
Lambdaのコンソールへアクセスし、「関数の作成」をクリック
ランタイムはPython3.9を選択し、以下のコードで関数を作成しました。
Lambdaを作成する際は以下2つに注意してください。
・DynamoDBにアクセスできるIAMロールのアタッチが必要
・API Gatewayと統合する際は、returnの内容を以下の形式にする必要あり
③API GatewayとLambdaの統合
Lambdaの詳細画面から、「設定」→「トリガー」→「トリガーを追加」
API Gatewayを選択し、「REST API」を選択します。
「追加」をクリックすると、Lambdaと統合されたAPI Gatewayが作成されます。
API Gatewayの詳細画面に移動し、「ステージ」タブをクリックすると、「URLの呼び出し」にAPIのURLが記載されていますので控えておきましょう。
②Lambdaの作成
Lambdaのコンソールへアクセスし、「関数の作成」をクリック
ランタイムはPython3.9を選択し、以下のコードで関数を作成しました。
Lambdaを作成する際は以下2つに注意してください。
・DynamoDBにアクセスできるIAMロールのアタッチが必要
・API Gatewayと統合する際は、returnの内容を以下の形式にする必要あり
③API GatewayとLambdaの統合
Lambdaの詳細画面から、「設定」→「トリガー」→「トリガーを追加」
API Gatewayを選択し、「REST API」を選択します。
「追加」をクリックすると、Lambdaと統合されたAPI Gatewayが作成されます。
API Gatewayの詳細画面に移動し、「ステージ」タブをクリックすると、「URLの呼び出し」にAPIのURLが記載されていますので控えておきましょう。
import json
import boto3
from boto3.dynamodb.conditions import Key,Attr
def lambda_handler(event,context):
__TableName__ = "employee"
Primary_Column_Name = 'id'
lambda_body=json.loads(event['body'])
Primary_Key=lambda_body['primaryKey']
columns=["LastName","FirstName","Gender"]
client = boto3.client('dynamodb')
DB=boto3.resource('dynamodb')
table=DB.Table(__TableName__)
response=table.get_item(
Key={
Primary_Column_Name:Primary_Key
})
return {
'isBase64Encoded': False,
'statusCode': 200,
'headers': {
"Access-Control-Allow-Headers" : "Content-Type",
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods": "OPTIONS,POST,GET,PUT"
},
'body': json.dumps(response["Item"])
} 4. AmplifyでのSPAの実装
ここからは、AmplifyのSPA構築を進めていきます。
①Apmlify Hostingの開始
Amplifyコンソールにアクセスし、Apmlify Hostingの「使用を開始する」をクリックします。
今回は「Gitプロバイダーなし」を選択しました。
ドラッグ&ドロップで、以下をZIP化したファイルをアップロードし、「保存してデプロイ」をクリックします。
②SPA画面へのアクセス
Amplifyのコンソールに表示されるURLへアクセスし、APIをコールします。
Lambdaからのレスポンスが返ってくるのが確認できました!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test amplify</title>
<style>
body {
background-color: #0b6de4;
}
label, button {
color: #140d03;
font-family: Arial;
font-size: 24px;
margin-left: 40px;
}
input {
color: #010710;
font-family: Arial;
font-size: 24px;
margin-left: 20px;
}
</style>
<script>
var callAPI = (Primary_Key)=>{
var optHeader = new Headers();
optHeader.append("Content-Type", "application/json");
var raw = JSON.stringify({"Primary_Key":Primary_Key});
console.log(raw)
var requestOptions = {
method: 'POST',
headers: optHeader,
body: raw,
redirect: 'follow'
};
fetch("https://pkxs3esd9a.execute-api.ap-northeast-1.amazonaws.com/default/test-dynamo", requestOptions)
.then(response => response.text())
.then(result => alert(JSON.parse(result).body))
.catch(error => console.log('error', error));
}
</script>
</head>
<body>
<form>
<label>First Name :</label>
<input type="text" id="Primary_Key">
<button type="button" onclick="callAPI(document.getElementById('Primary_Key').value)">Call API</button>
</form>
</body>
</html> 5. 引用・参考記事
6. 独自ソリューション「PrismScaler」について
PrismScalerは、開発・運用を要さずにたった3ステップで、AWSやAzure、GCPなどのマルチクラウド基盤構築を実現するWebサービスです。
エンジニアの大変な作業を肩代わり
・自動構築
・自動監視
・構成可視化
クラウド基盤に関わる作業を以上のように効率化します。
SRE/DevOpsエンジニアが行う大変な作業を肩代わりします。
高品質な汎用クラウド基盤の実現
・クラウド基盤構築/クラウド移行
・クラウドの保守運用・コスト最適化
など幅広い利用シーンを想定しています。IaaSやPaaSを適切に組み合わせた数百を超える高品質な汎用クラウド基盤を容易に実現できます。
興味を持たれた方には、無料で資料を提供しております。
お気軽にご相談ください。


7. お問合せ
株式会社Definerでは、
・ITの上流から下流まで一気通貫のワンストップソリューションをご提供。
・AIやクラウドのITインフラなど、先進的なIT技術のコンサルティングから要件定義 / 設計開発 / 実装、保守運用に至るまでの統合的な支援にコミット。
・少ないエンジニアで事業が成長する仕組みづくりの実現。
・エンジニアが喜ぶ、採用しやすい環境づくりの実現。
・高速なアジャイル開発環境の実現。
・自社プロダクトとしてPrismScalerを展開。
上記事業内容を進行しております。
※「開発者ブログ」では、エンジニアの入門編として有益な情報を無料公開しています。
ご相談やお問い合わせは「株式会社Definer」へ。
8. Definerに関して。
・ Definer Incは、ITの上流から下流まで一気通貫のワンストップソリューションをご提供しております。
・ AIやクラウドのITインフラなど、先進的なIT技術のコンサルティングから要件定義 / 設計開発 / 実装、保守運用に至るまでの統合的な支援にコミットしています。
・ DevOpsとCI/CDコンサルティングにより「少ないエンジニアで事業が成長する仕組みづくり」「エンジニアが喜ぶ、採用しやすい環境づくり」「高速なアジャイル開発環境」を実現しています。
・ また、自社プロダクトとしてPrismScalerを展開しております。PrismScalerは、AWS、Azure、GCPなどのマルチクラウド / ITインフラの高品質かつ迅速な、「自動構築」「自動監視」「問題検知」「構成可視化」を実現します。
