1. はじめに
こんにちは!株式会社Definerのライターチームです!
今回は、Azure Maps APIについて気になりますよね。
実際の画面や、資源を見ながら詳しく解説していきましょう。
2. 目的・ユースケース
この記事では、Azure Maps APIを使って位置情報を活用したいときに、参考になる情報やプラクティスをまとめています。
3. Azure Mapsとは
まずは、Azure Mapsについておさらいします。
Azure Mapsは、位置情報データをWebやモバイルに簡単に組み込めるようにするサービスです。
APIやSDKなどを包括的にカバーしており、以下のような機能があります。
・マップ表示
・検索(レストランやガソリンスタンドなど)
・位置情報
・トラフィック情報
・天気
・標高
・航空写真
4. Azure Maps APIを試してみる
それでは、Azure Maps APIを試してみます。
①Azure Mapsアカウントの作成
Azureアカウントとは別に作成する必要があります
Azureコンソールへアクセスし、Azure Maps画面から有効化できます。
②キーの発行
後からキーを埋め込むので、Azure Maps画面からキー情報を控えておきます。
③フロントエンドの作成
以下のファイルを参考に、フロントエンドを作成します。
Azure Maps Keyに、先ほどのキーを埋め込みます。
<!DOCTYPE html>
<html>
<head>
<title>Map Search</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/2/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/2/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/service/2/atlas-service.min.js"></script>
<script>
function GetMap(){
var map = new atlas.Map("myMap", {
view: 'Auto',
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '${Azure Maps Key}'
}
});
}
</script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#myMap {
width: 100%;
height: 100%;
}
</style>
</head>
<body onload="GetMap()">
<div id="myMap"></div>
</body>
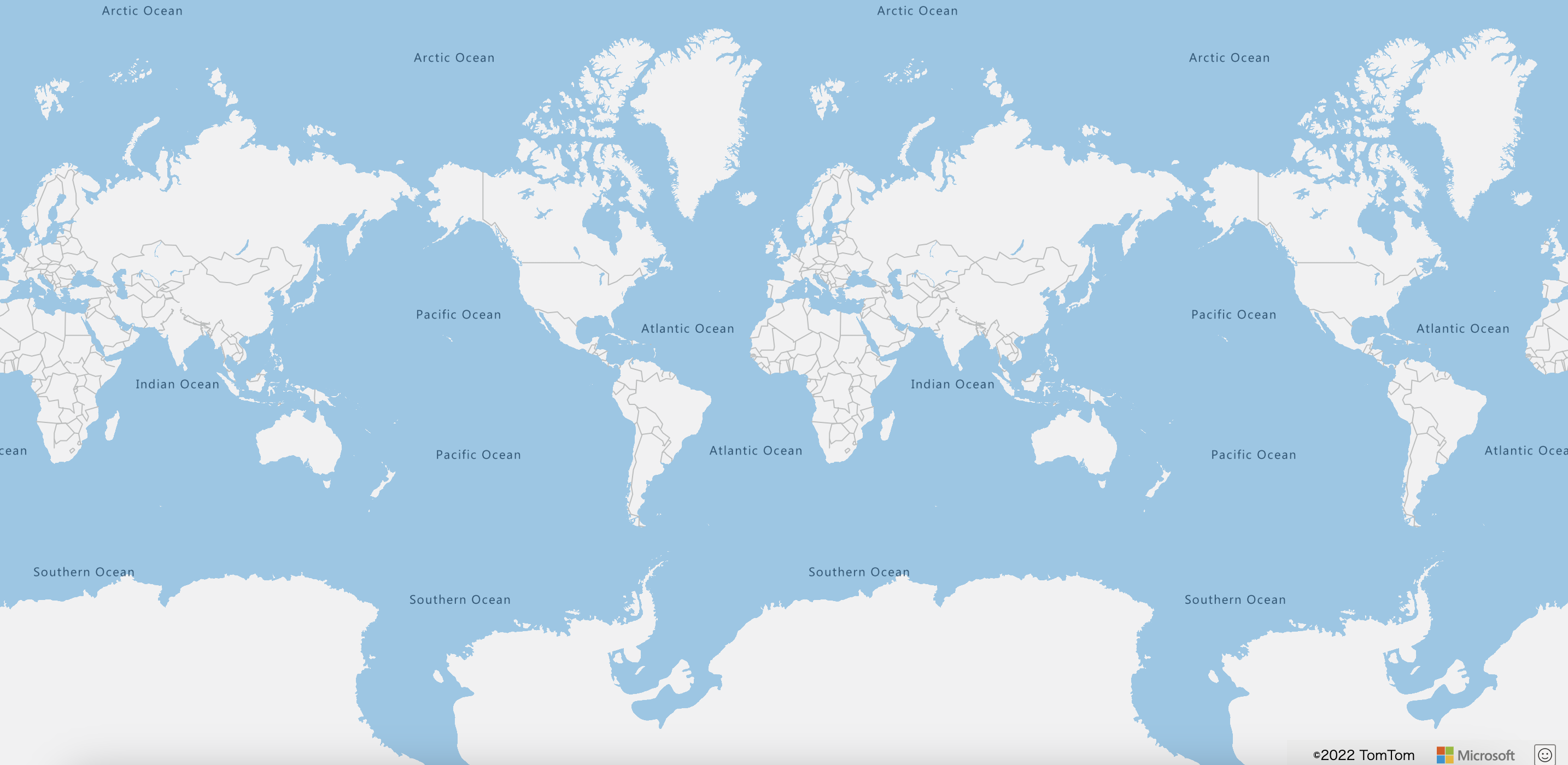
</html> ④Mapが表示されました!

5. 引用・参考記事
Azure Maps Power BI 視覚エフェクトに横棒グラフ レイヤーを追加 ...
Azure Maps の Power BI 視覚エフェクトの概要 - Microsoft Azure ...
SwiftUIでAzure Maps iOS SDKを導入する | DevelopersIO
Azure Maps のドキュメント | Microsoft Docs
チュートリアル:Azure Maps を使用して近くの目的地を検索する
Azure Maps – 地理空間マッピング API | Microsoft Azure
Microsoft Azure Maps の概要 | Microsoft Docs
6. 独自ソリューション「PrismScaler」について
PrismScalerは、開発・運用を要さずにたった3ステップで、AWSやAzure、GCPなどのマルチクラウド基盤構築を実現するWebサービスです。
エンジニアの大変な作業を肩代わり
・自動構築
・自動監視
・構成可視化
クラウド基盤に関わる作業を以上のように効率化します。
SRE/DevOpsエンジニアが行う大変な作業を肩代わりします。
高品質な汎用クラウド基盤の実現
・クラウド基盤構築/クラウド移行
・クラウドの保守運用・コスト最適化
など幅広い利用シーンを想定しています。IaaSやPaaSを適切に組み合わせた数百を超える高品質な汎用クラウド基盤を容易に実現できます。
興味を持たれた方には、無料で資料を提供しております。
お気軽にご相談ください。


7. お問合せ
株式会社Definerでは、
・ITの上流から下流まで一気通貫のワンストップソリューションをご提供。
・AIやクラウドのITインフラなど、先進的なIT技術のコンサルティングから要件定義 / 設計開発 / 実装、保守運用に至るまでの統合的な支援にコミット。
・少ないエンジニアで事業が成長する仕組みづくりの実現。
・エンジニアが喜ぶ、採用しやすい環境づくりの実現。
・高速なアジャイル開発環境の実現。
・自社プロダクトとしてPrismScalerを展開。
上記事業内容を進行しております。
※「開発者ブログ」では、エンジニアの入門編として有益な情報を無料公開しています。
ご相談やお問い合わせは「株式会社Definer」へ。
8. Definerに関して。
・ Definer Incは、ITの上流から下流まで一気通貫のワンストップソリューションをご提供しております。
・ AIやクラウドのITインフラなど、先進的なIT技術のコンサルティングから要件定義 / 設計開発 / 実装、保守運用に至るまでの統合的な支援にコミットしています。
・ DevOpsとCI/CDコンサルティングにより「少ないエンジニアで事業が成長する仕組みづくり」「エンジニアが喜ぶ、採用しやすい環境づくり」「高速なアジャイル開発環境」を実現しています。
・ また、自社プロダクトとしてPrismScalerを展開しております。PrismScalerは、AWS、Azure、GCPなどのマルチクラウド / ITインフラの高品質かつ迅速な、「自動構築」「自動監視」「問題検知」「構成可視化」を実現します。
